”画面を操作できるアプリを自分で作ってみたい!”と思ったことはありませんか?
PythonのTkinter(ティーケイ・インター)というライブラリを使うと、
初心者でも簡単に作成することができます。
この記事では、Pythonの初心者向けに簡単な画面アプリを作る方法を紹介します。
”なーんだ、簡単じゃん”と思いつつ、GUI作成の一歩を踏み出してみましょう。
Tkinterとは?
Tkinterとは、Pythonに標準で組み込まれているGUIライブラリです。
簡単にウィンドウやボタン、ラベルなどのGUI要素を作成することができます。
ウィンドウの表示
まずは、Tkinterをインポートして基本的なウィンドウを表示する方法を紹介します。
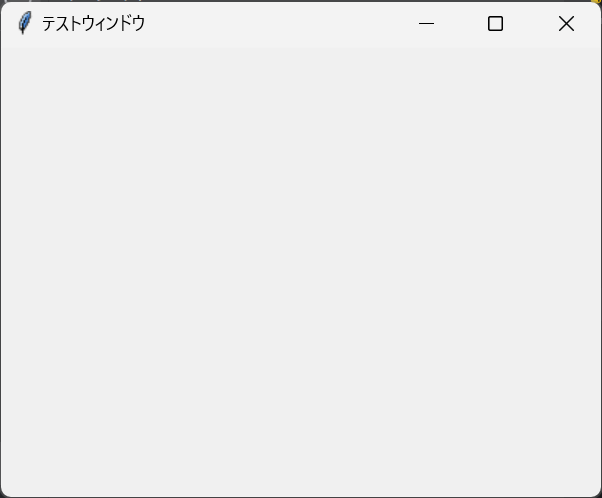
以下のコードを実行すると、タイトルが「テストウィンドウ」で
サイズが400×300のウィンドウが表示されます。
import tkinter as tk
# ウィンドウの作成.
root = tk.Tk()
# ウィンドウのタイトルを設定.
root.title("テストウィンドウ")
# ウィンドウのサイズを設定.
root.geometry("400x300")
# ウィンドウを表示.
root.mainloop()
ウィジェットの追加
次にウィンドウの上にボタンやラベルといったウィジェット(GUIの構成要素)を
表示していきます。
以下はボタンをクリックしてラベルの表示を変える処理です。
import tkinter as tk
# ボタンクリック時の処理.
def on_button_click():
label.config(text="ボタンがクリックされました!")
# ウィンドウの作成.
root = tk.Tk()
# ウィンドウのタイトルを設定.
root.title("テストウィンドウ")
# ウィンドウのサイズを設定.
root.geometry("400x300")
# ラベルの作成.
label = tk.Label(root, text="こんにちは!")
label.pack(pady=20)
# ボタンの作成.
button = tk.Button(root, text="クリック!", command=on_button_click)
button.pack(pady=10)
# ウィンドウを表示.
root.mainloop()

ラベルとボタンを作るときは、それぞれLable()とButton()のメソッドを呼び出します。
引数には “ウィンドウのインスタンス” と “表示する文字列” を渡しており、
ボタンには追加で “クリックしたときに処理する関数” を設定しています。
例ではクリックボタンを押したときに、
“ボタンがクリックされました”というラベルが表示されるようになっています。
ラベルとボタンだけでも電卓や電話アプリの見た目は作れそうですよね!
レイアウトの管理
ウィジェットの配置方法としては、pack() ・grid() ・ place()の3つが用意されています。
それぞれの役目は以下の通りです。
- pack()
コードで書いた順に配置。
もっともシンプルな方法。
- grid()
グリッド形式で配置。
行と列に基づいて配置できるので、規則正しい配置が可能。
- place()
座標を指定して細かく配置。
ピクセル単位でこだわりたい時に便利。
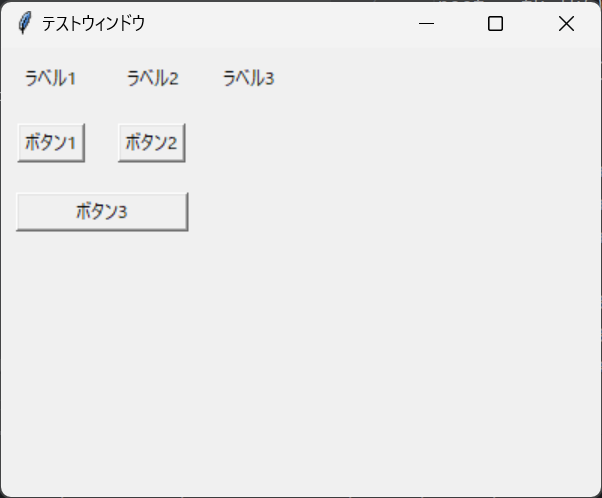
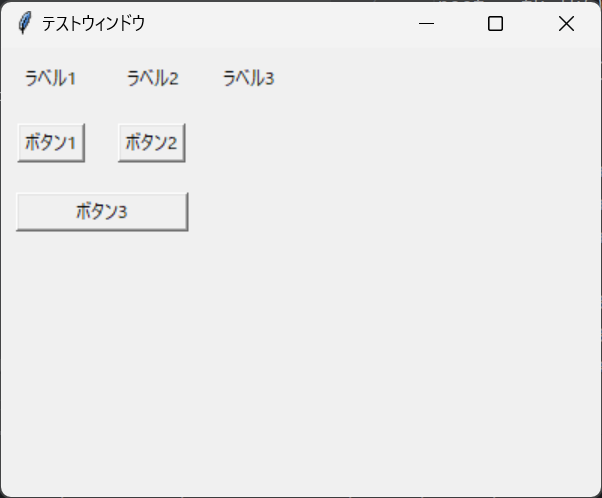
今回はgridの配置の例を紹介します。
import tkinter as tk
# ウィンドウの作成.
root = tk.Tk()
root.title("テストウィンドウ")
root.geometry("400x300")
# ラベルの作成.
label1 = tk.Label(root, text="ラベル1")
label2 = tk.Label(root, text="ラベル2")
label3 = tk.Label(root, text="ラベル3")
button1 = tk.Button(root, text="ボタン1")
button2 = tk.Button(root, text="ボタン2")
button3 = tk.Button(root, text="ボタン3", width=15)
# ラベルの配置.
label1.grid(row=0, column=0, padx=10, pady=10)
label2.grid(row=0, column=1, padx=10, pady=10)
label3.grid(row=0, column=2, padx=10, pady=10)
# ボタンの配置.
button1.grid(row=1, column=0, padx=10, pady=10)
button2.grid(row=1, column=1, padx=10, pady=10)
button3.grid(row=2, column=0, columnspan=2, padx=10, pady=10)
# ウィンドウを表示.
root.mainloop()


ラベル1~3とボタン1~2を見ると、
縦と横で規則正しく配置されていることがわかります。
ウィジェットの周りに余白を作りたいときは
padx, padyで左右と上下方向を調整してみましょう。
また、ボタン3のように列をまたぐ設定であるcolumnspanを使うと、
規則正しさをそのままに配置を調整することも可能です。
色の設定
ウィンドウやウィジェットにはそれぞれに色を付けることができます。
bgオプションで背景色を、foregroundオプションで文字色を設定します。
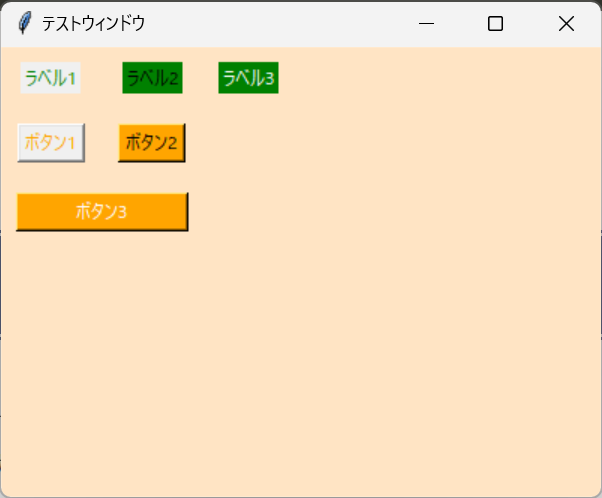
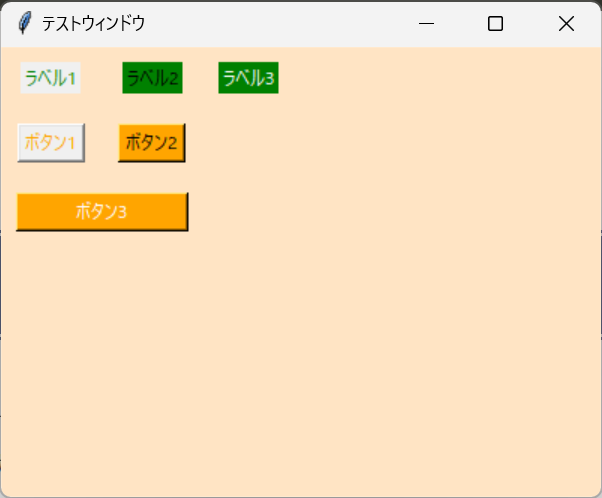
以下は、ウィンドウとウィジェットに色を設定する例です。
ラベルの色を緑、ボタンはオレンジ、ウィンドウは黄色っぽい色にしています。
import tkinter as tk
# ウィンドウの作成.
root = tk.Tk()
root.title("テストウィンドウ")
root.geometry("400x300")
root.config(bg="#ffe4c4") # ウィンドウの色設定.
# ラベルの作成.
label1 = tk.Label(root, text="ラベル1", foreground="#008000")
label2 = tk.Label(root, text="ラベル2", bg="#008000")
label3 = tk.Label(root, text="ラベル3", foreground="#ffffff", bg="#008000")
button1 = tk.Button(root, text="ボタン1", foreground="#ffa500")
button2 = tk.Button(root, text="ボタン2", bg="#ffa500")
button3 = tk.Button(root, text="ボタン3", width=15, bg="#ffa500", foreground="#ffffff")
# ラベルの配置.
label1.grid(row=0, column=0, padx=10, pady=10)
label2.grid(row=0, column=1, padx=10, pady=10)
label3.grid(row=0, column=2, padx=10, pady=10)
# ボタンの配置.
button1.grid(row=1, column=0, padx=10, pady=10)
button2.grid(row=1, column=1, padx=10, pady=10)
button3.grid(row=2, column=0, columnspan=2, padx=10, pady=10)
# ウィンドウを表示.
root.mainloop()

まとめ
今回はPythonでTkinterを使って、簡単にGUIを作成する方法を説明しました。
たったの数行でウィンドウを作ったり、ウィジェットを追加できるのは簡単で良いですよね。
Tkinterは本稿で紹介した以外にも多くの機能があるので、
理想のGUIを目指して遊んでみるのも楽しいかもしれませんよ?
レイアウトや配色はこだわると止まりませんのよ